從 Pixnet 移到 Blogger 後,最先遇到的,就是行距太大的問題,
也就是「兩行文字之間的距離太大」的問題。
試了幾個方法,最後直接去改 css 的作法,就成功了。
在這裡,自行擷取圖片、寫下解決方法的步驟,以防以後自己忘了。
【Solution】
Step 1:
登入 Blogger 後,切到管理畫面。
Step 2:
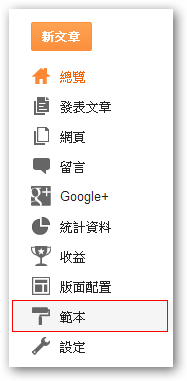
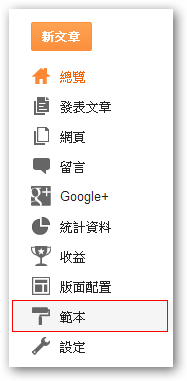
點選管理選單的「範本」

Step 3:
在右邊畫面中,點「編輯 HTML」

Step 4:
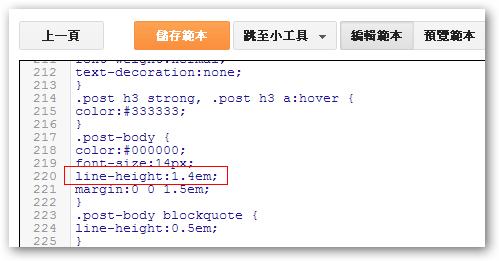
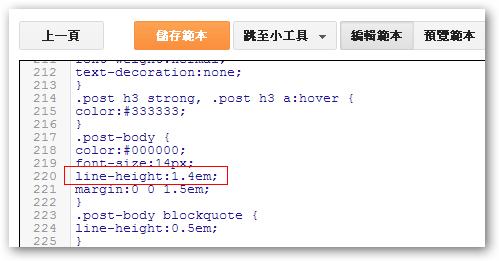
此時畫面會出現 css 的設定文字,按下「Ctrl + F」搜尋字串「.post-body」,
就會出現下圖,紅框框出來的部分,就是造成行距太大的原因。

Step 5:
將行距修改為您喜歡的行距。
在這裡我設定為 0.1 em,是我覺得看起來比較順眼的行距。

打完收工!
也就是「兩行文字之間的距離太大」的問題。
試了幾個方法,最後直接去改 css 的作法,就成功了。
在這裡,自行擷取圖片、寫下解決方法的步驟,以防以後自己忘了。
【Solution】
Step 1:
登入 Blogger 後,切到管理畫面。
Step 2:
點選管理選單的「範本」

Step 3:
在右邊畫面中,點「編輯 HTML」

Step 4:
此時畫面會出現 css 的設定文字,按下「Ctrl + F」搜尋字串「.post-body」,
就會出現下圖,紅框框出來的部分,就是造成行距太大的原因。

Step 5:
將行距修改為您喜歡的行距。
在這裡我設定為 0.1 em,是我覺得看起來比較順眼的行距。

打完收工!
文章標籤
全站熱搜


 留言列表
留言列表
